Bonne fête Agathe

Comment remplir une page qui est "parent" d'un sous-menu ?
La procédure étant un peu "complexe", vous pouvez imprimer cette page en cliquant la petite imprimante se trouvant en haut. Vous pourrez alors suivre la procédure sur papier tout en faisant les manipulations.
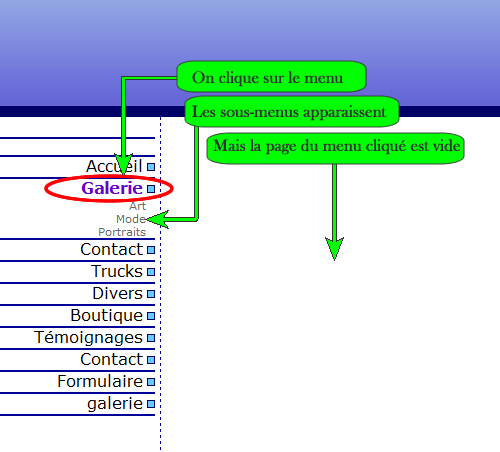
Vous avez peut-être expérimenté ce type de petit tracas : vous crééz des sous-menus, que vous remplissez ensuite avec différents textes ou images. Mais lorsque le visiteurs cliquent sur le menu "parent" donnant accès aux sous-menus, la page qui apparaît est vide. Comment la remplir ?...
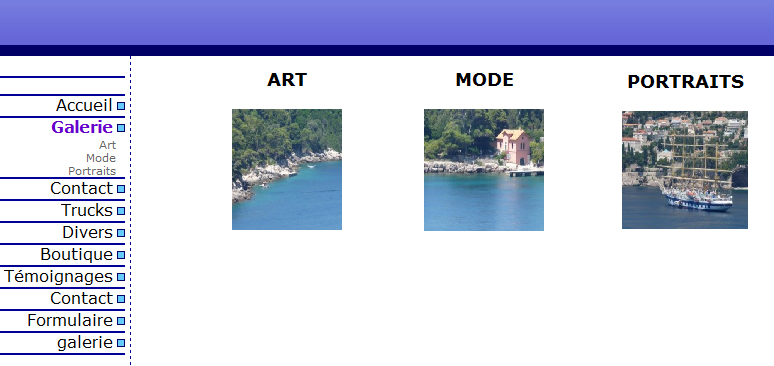
Tout d'abord, la démonstration du "problème" en image...

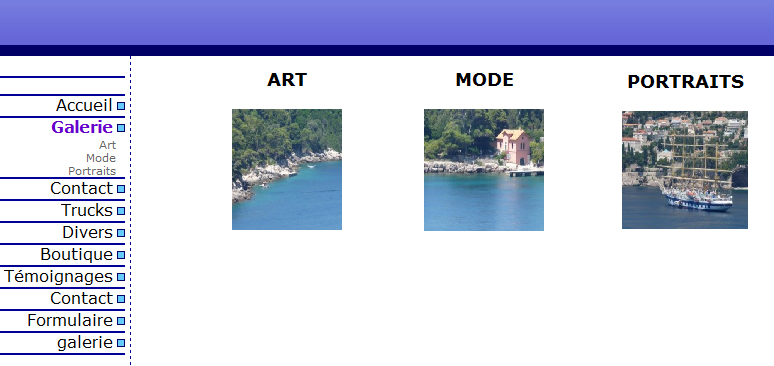
Ce que je recommande dans ce cas, c'est d'utiliser cet espace blanc pour créer des liens de rappel vers les rubriques du sous-menu. Vous ajoutez une petit image correspondant à la rubrique du sous-menu, et créez un lien sur cette image, le lien pointant vers la page du sous-menu.
Voici ce que ça donnerait (les images ne sont pas trop appropriées, désolé...)

Comment faire?
La première chose à faire est de créer un tableau : vous indiquez le nombre de lignes et de colonnes. Dans mon exemple ci-dessus, il y a 1 ligne et 3 colonnes car j'ai 3 sous-menus. Si j'avais eu 6 sous-menus, j'aurais fait 2 lignes de 3 colonnes, mais pouvez choisir le nombre de cases du tableau sur chaque ligne, en fonction du rendu graphique que vous voulez.
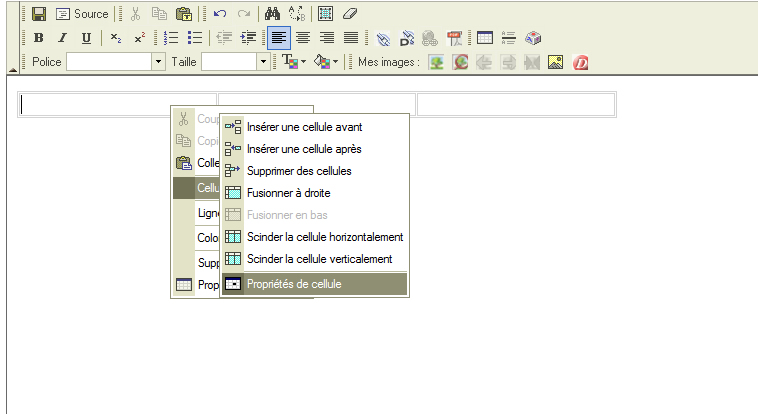
Cliquez sur le bouton de création de tableau dans l'éditeur de texte : 
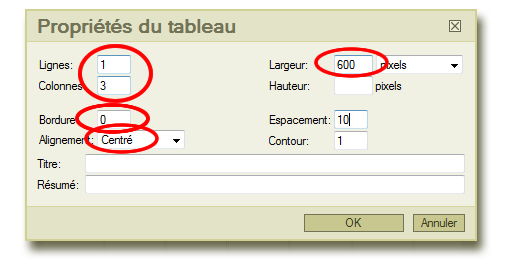
Une fenêtre s'ouvre pour régler les paramètres du tableau : Mettez les valeurs suivante :
- Largeur : choisissez par exemple 600 pixelsn, ou 100 %
- Lignes : le nombre de lignes du tableau
- Colonnes : le nombre de colonnes du tableau
- Bordure : Mettez 0 pour qu'on ne voit pas le trait des cellules du tableau
- Alignement : choisissez centré

Vous validez en cliquant sur "OK".
Nous allons ensuite définir la taille individuelle de chaque case du tableau. Cliquez avec le bouton droit de la souris dans la première case, et choisissez "Cellule => Propriétés de la cellule".

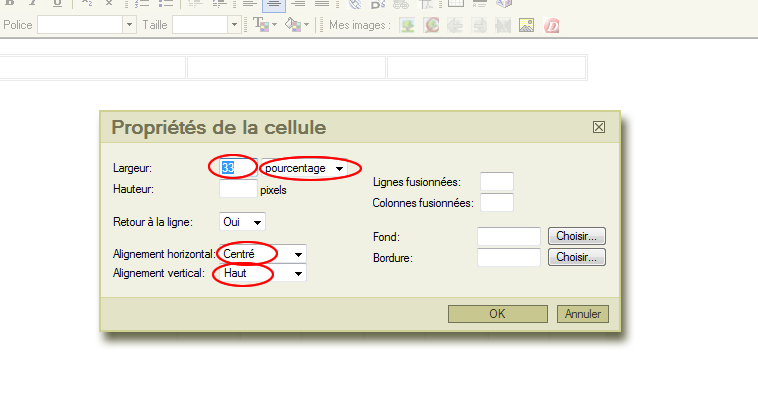
La largeur de la cellule doit être calculée de manière à être proportionnelle au nombre de cases sur la ligne. Par exemple, si vous avez 3 colonnes de tableau, la largeur fait 33%. Si vous avez 4 cases, la largeur fait 25%.
Choisissez également l'alignement horizontal et vertical indiqués ci-dessous.

Répétez cette opération sur chaque case du tableau : sur certains navigateurs, il y a possibilité de faire l'opération pour toutes les cases une seule fois, en les sélectionnant toutes (cliquez avec le bouton gauche de la souris dans la case en haut à gauche, gardez le bouton enfoncé et déplacez la souris dans la case en bas à droite, relachez le bouton gauche, et cliquez avec le bouton droite de la souris dans le tableau pour ouvrir le menu "propriétés de cellule").
Il ne vous reste plus qu'à mettre vos images dans chacune des cases, et d'écrire votre texte en dessous (ou au dessus).
- Chargez vos images en taille "très petite"
- Cliquez dans la première case du tableau
- Mettez une "image lien" dans cette case, le lien pointant vers une page de votre site Internet : appuyez sur ce bouton

- Dans la fenêtre qui apparaît, choisissez l'image qui va dans cette première case
- Cliquez ensuite sur le nom de la page qui correspond au lien.
- Ecrivez votre texte en dessous (si vous voulez le mette au dessus, mettez ce texte avant de mettre l'image).