Bonne fête Sébastien


Comment mettre des images miniatures qui pointent directement vers un article de la boutique
En page d'accueil de votre site, vous avez peut-être envie de mettre en avant certains articles de votre boutique, par exemple pour indiquer les offres spéciales, ou les derniers arrivages. Ce que l'on fait généralement dans ce cas, c'est qu'on place une image miniature représentant l'article, avec un petit texte descriptif, et on place un lien sur l'image qui nous amène directement vers l'article.
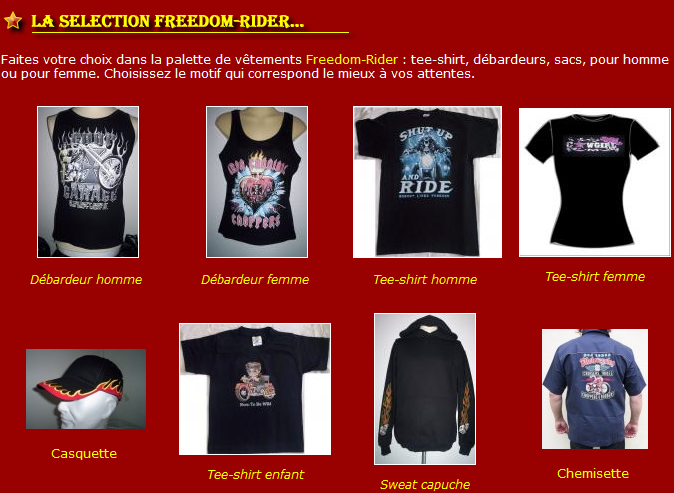
Voici quelques exemples pris sur différentes boutiques réalisées sur waibe.fr

Ou encore

Comment faire ?
Etape 1 : création du tableau
La première étape est de créer un tableau pour stocker les images et le texte. Cliquez sur le bouton "tableau" de l'éditeur de texte :  , et remplissez le de la manière suivante :
, et remplissez le de la manière suivante :
- Si vous voulez 4 images sur une seule ligne, créez un table de 1 ligne et 4 colonnes
- Mettez une bordure de 0 pixels, pour qu'on ne voit pas les bords du tableau
- Mettez une largeur de 100 % (et non pas 100 pixels) pour que le tableau occupe tout l'espace disponible
- Mettez un espacement de 10 pixels pour que les éléments ne se touchent pas et soient aérés.
Etape 2 : règlages du tableau
Ensuite, nous allons régler les différentes cellules du tableau :
- Cliquez à l'intérieur d'une cellule avec le bouton droite de la souris : un menu s'affiche
- Choisissez l'option "Cellule" => "Propriétés de cellule"
- Choisissez l'alignement vertical "En haut", l'alignement horizontal "Centré", et mettez une largeur de cellule de 25 % (si vous avez 4 cases par ligne). Si vous avez 3 cases par ligne, mettez 33% : l'objectif est que chaque cellule fasse la même taille, de manière à ce que les éléments soient bien répartis.
- Validez
Etape 3 : mise en place des textes et images
Votre tableau est prêt, il ne reste plus qu'à remplir les cases du tableau.
- Dans chaque case, commencez par écrire le texte que vous voulez mettre (exemple : "meuble armoire ancien")
- Chargez sur le site les images qui doivent venir dans ces cases : lorsque vous les mettez dans la bibliothèque d'images, choisissez la taille "très petite"
- Mettez ensuite les images une par une dans le tableau, juste avant les textes que vous avez préalablement rédigés (appuyez sur "Entrée" pour faire un retour à la ligne entre l'image et le texte)
Les images sont en place, il ne reste plus qu'à créer les liens vers les images.
Faites une sauvegarde de votre travail en validant cette page, puis modifiez la de nouveau ensuite.
Etape 4 : création des liens sur images
Sur chaque image, il faut mettre un lien vers un article de votre boutique, la première étape est donc de récupérer l'adresse de cet article. La procédure ci-dessous est à réaliser pour chaque image.
- Cliquez sur "Voir mon site" pour afficher le contenu du site Internet
- Affichez l'article vers lequel le lien doit s'appliquer
- Copiez l'adresse de la page correspondant à cet article, qui s'affiche en haut de la fenêtre (l'adresse comment par "http://"...)
- Retournez ensuite dans l'administration du site, et cliquez avec le bouton droit de la souris sur l'image correspondant à cet article. Choisissez "propriétés de l'image" dans le menu qui apparaît.
- Cliquez ensuite sur l'onglet "Liens" de la petite fenêtre, et collez l'adresse de la page dans le champ URL
- Validez !
Vous avez alors mis en place le premier lien sur la première image. Il ne reste qu'à répéter l'opération pour les autres images.