Bonne fête Armand

Avoir un prix variable en fonction de l'option choisie
AVERTISSEMENT PRELIMINAIRE : ce fonctionnement est optionnel, vous n'êtes pas obligé de l'utiliser sur votre site si votre article possède un prix unique.
Si vous avez mis des options sur votre article, vous avez peut-être envie d'avoir un tarif variable en fonction de l'option choisie. Le nouveau prix doit être indiqué juste après le texte de la valeur de l'option, séparée par un point virgule ";". La représentation sera donc "texte valeur;prix". Le prix doit être une valeur numérique, ne mettez pas l'unité (euro, ou €)
Exemple : Prenons le cas d'un photographe qui vend ses images. Le prix de vente va dépendre de la taille de l'image : une petite image sera moins chère qu'une grande.
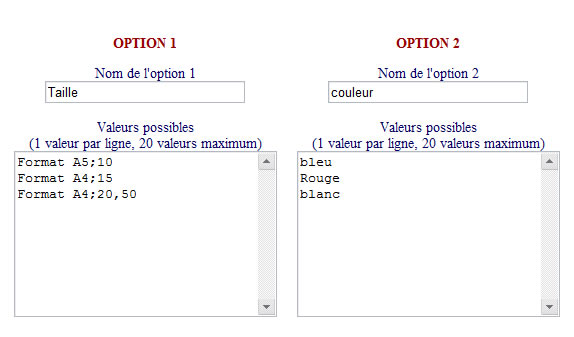
On va alors créer une option nommée "taille", et mettre trois valeurs correspondant à 3 formats d'images différents : A5, A4, A3.
- Une image de format A5 sera vendue 10 euros,
- Une image de format A4 sera vendue 15 euros,
- Et une image de format A3 sera vendue 20,50 euros.

Une fois votre formulaire créé, vérifiez-le sur le site pour être sûr qu'il fonctionne correctement : si vous vous êtes trompé dans la formule, le prix de vente sera faux.
ATTENTION ! Quelques pièges à éviter...
- Si vous mettez des prix variables sur une option particulière, mettez des prix sur toutes les valeurs de cette option. Sur l'exemple ci-dessus, on a mis un prix sur tous les formats d'image. Le prix de vente change à partir du moment où un prix d'option est indiqué. Si sur "Format A4" on ne met pas de prix, le prix de vente restera à sa valeur précédente, c'est à dire celle que le client à sélectionné avant. Par contre, on ne met pas de prix sur l'autre option (couleur) : le seul paramètre qui fait changer le prix, c'est la taille.
- Le prix de la première valeur d'option doit être identique au tarif par défaut: la première valeur d'option est celle affichée lorsqu'on arrive sur la page, elle doit correspondre au prix par défaut (le tarif de vente que vous affichez). Votre visiteur n'ayant pas sélectionné manuellement cette valeur, le prix ne sera pas changé (il ne change que lorsqu'on choisit une valeur dans la liste).
- Si vous avez deux options différentes, par exemple, une option "taille" et une option "couleur", ne mettez pas de prix variables sur les deux options, mais sur une seule. La dernière option choisie par votre client sera celle qui modifiera le prix de vente. Par exemple, si vous indiquez qu'un pull de taille "XL" coûte 20 euros, et que le prix de la couleur bleue est de 25 euros, si le client sélectionne la taille en dernier, il ne paye que 20 euros. S'il choisit la couleur en dernier, il paye 25 euros.
Prudence, donc, avec ce mécanisme qui est pratique, mais qui peut provoquer des erreurs de tarif si vous réglez mal vos paramètres...
N'oubliez pas : dans les premiers temps, validez bien le fonctionnement de votre site suite à ce type de modification pour être sûr que le prix appliqué est le bon en fonction des options sélectionnées.